오류일지
[오류일지]9. CSS - 자식한테 float를 주면 부모에겐 overflow:auto;를 주자!
devRobin
2022. 2. 18. 10:01


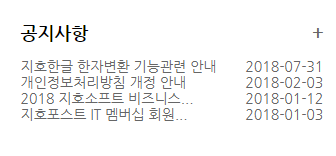
상황: .noticeDate에게 float:right;를 줬는데 왼쪽과 같이 나왔다. 어떻게 된 일일까?
1. .noticeTite과 .noticeDate의 부모 a의 display가 inline이다.!그러므로 a의 display를 block으로 바꿔야한다!

2. a에게 display:block을 줬는데 행간이 붙어서 나왔다. 어떻게 된 일일까?

정답: a에게 overflow:auto;를 안 줘서 그렇다!
부모인 a에게 overflow:auto;를 주면, 자식들이 float이고 부모의 높이가 정해져 있지 않아도, 부모가 알아서 잘 늘어난다.

